Hace poco investigué sobre el espacio de e-Learning y me di cuenta de que no había mucha información explícita disponible sobre las tendencias actuales y futuras con respecto a la UX (Experiencia de Usuario) y la UI (Diseño de Interfaces), por lo que decidí recopilar algunas conclusiones clave de varios ejemplos que encontré.
Comenzando con la premisa de que cualquier plataforma de e-Learning debería facilitar el aprendizaje para que los estudiantes puedan concentrarse en el contenido (que es lo más importante para ellos) y en el hecho de que el ritmo de nuestras vidas hoy en día influye en cuándo y cómo aprendemos. es fácil de entender que la interfaz debe actuar como un facilitador de aprendizaje real y ser adaptable a cualquier «espacio» de aprendizaje .
Teniendo esto en cuenta, he agrupado algunas características interesantes y mejores prácticas de algunas de las mejores plataformas de e-Learning que he encontrado:
01. PLAYFUL

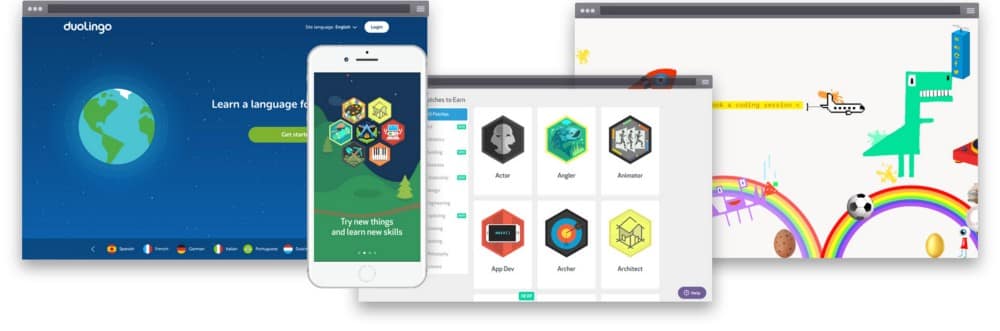
Una de las tendencias actuales es sobre la gamificación de la experiencia de aprendizaje con el uso de elementos motivadores y un diseño atractivo, para que el aprendizaje sea divertido. Los desafíos se pueden presentar en forma de juegos o mediante el uso de elementos del juego (como puntos y distintivos) que aumentan la competencia saludable entre los estudiantes. Duolingo es un buen ejemplo, donde el usuario puede proponer un desafío a un amigo y ganar Lingots, la moneda del juego. En la plataforma de bricolaje , los niños obtienen un nuevo parche de habilidad después de completar cada nivel. Barclays Code Playground es otro buen ejemplo de una interfaz lúdica e interactiva, donde la codificación se presenta en forma de un juego en sí.
02. META LLEGADA Y ALEGRE

El uso de factores desencadenantes de la motivación ayuda a mantener a los estudiantes comprometidos porque aprovecha sus aspiraciones. Ejemplos como las barras de progreso (donde el usuario puede verificar su posición actual y qué tan lejos debe ir) son una de las mecánicas que hacen que los juegos sean tan adictivos. A la gente le gusta progresar de un nivel a otro.
Los momentos de héroe que celebran los logros (con un movimiento de la interfaz de usuario que juega un papel importante) proporcionan un sentido de logro y satisfacción, haciendo que la experiencia sea más humana. En algunos casos, los estudiantes pueden querer compartir sus puntos e insignias en las redes sociales, que a su vez es un marketing instantáneo para la plataforma.
03. LUZ Y SIMPLE

Las interfaces despejadas son clave para una experiencia fluida. Esto se puede lograr mediante el uso eficiente del espacio y diseños limpios. El uso de tarjetas como un elemento de interfaz de usuario es una tendencia que ha estado ocurriendo por algún tiempo, ha demostrado ser un elemento eficaz cuando se utiliza como recipientes de contenido ?? para agrupar información (esto permite que la información clave sea visible de un vistazo, mientras que una segunda capa de contenido sigue siendo accesible pero contextual), por lo que el usuario solo ve lo que necesita cuando es necesario.
Una jerarquía clara, retroalimentación y confirmación (pantallas de confirmación, llamadas a la acción y señales visuales de errores y notificaciones) contribuyen a un flujo de interacción perfecto. La consistencia y la previsibilidad hacen que el usuario se sienta fácil y en control.
04. FLEXIBLE Y DIGESTIBLE

Una gran parte de facilitar el aprendizaje proviene de la forma en que está estructurado el contenido, que puede contribuir a una experiencia de aprendizaje personalizada impulsada por el autoservicio: los cursos son modulares, divididos por lecciones de tamaño reducido, brindan a los usuarios autonomía para crear su propia ruta de aprendizaje. (consumir contenido a su propio ritmo, o en ningún orden en particular). El aprendizaje fácil también se debe a la forma en que se presenta el contenido: diseños fáciles de escanear con pequeños trozos de texto y una breve descripción de lo que el estudiante está a punto de aprender y cuánto tiempo necesitan invertir en él.
Las infografías son otra forma de visualizar información y captar rápidamente un concepto. En el ejemplo anterior, Duolingo representa visualmente un plan de lección complejo, o en el caso de Google Primer , un resumen de la lección para un resumen de los aprendizajes clave de un módulo: estas características contribuyen a una mayor retención.
05. OMNIPRESENTE Y SOCIAL
La experiencia no debe limitarse a la plataforma y no termina cuando un estudiante completa un conjunto de lecciones, debe ser un diálogo continuo.Los mensajes de seguimiento con sugerencias, recursos o actualizaciones y recordatorios amigables ayudan a mantener el impulso y la confianza (el tono de voz es un aspecto importante para que el usuario sienta que habla el mismo idioma).
Aprender sobre la marcha es crucial y ya no es «bueno tenerlo». El diseño de dispositivos múltiples y el contenido fuera de línea son una necesidad, ya que la navegación móvil es una constante en nuestras vidas. Facilita el aprendizaje: los usuarios pueden administrar su tiempo y elegir dónde y cuándo quieren practicar.
El aspecto social también es una tendencia, ya que a los estudiantes les gusta compartir conocimientos con amigos o unirse a clubes y grupos, esto también puede hacerse integrando las redes sociales con e-Learning, extendiendo la experiencia de aprendizaje más allá del canal principal.
06. DILIGENTE

Las interfaces diligentes reducen la complejidad, ayudan a mitigar problemas técnicos y brindan soporte adicional. Una sección de ayuda, un bot de chat o una visita guiada (útil para presentar una nueva herramienta o explicar las funciones principales), un proceso de registro rápido y sencillo (utilizando su perfil de Facebook, por ejemplo, con un solo clic) o una La funcionalidad de búsqueda inteligente que permite al usuario encontrar contenido de una manera lógica (por lecciones o temas) – son formas proactivas de promover una interacción segura y causar una buena primera impresión.
07. BOLD Y COURAGEOUS
La apariencia y el lenguaje visual pueden tener un impacto en la forma en que los estudiantes perciben la educación. Una página de destino bien diseñada se convierte en un importante punto de referencia para la navegación. El buen uso del espacio negativo es vital, ya que reduce la sobrecarga cognitiva, funciona como un alivio visual y se ha demostrado que mejora la eficiencia de aprendizaje. Los colores atrevidos y la tipografía también son una tendencia y las ilustraciones personalizadas transmiten el mensaje de una manera más inteligente que la fotografía de stock, por ejemplo, también agregan carácter y personalidad a la interfaz de usuario y mejoran la imagen de marca.
Las previsiones demuestran que el mercado de aprendizaje virtual estará en auge en los próximos años.
Estas plataformas deben promover un proceso de aprendizaje autónomo, ser atractivo, dinámico y accesible. La interfaz debe habilitar nuevas formas de aprendizaje, haciendo y creando, mientras se aleja de un sistema estático secuencial, para proporcionar mejores viajes de aprendizaje.
Escrito por

